Eat-In Meal Planning App
If you’ve ever come home from work and realized you’re starving and don’t know what to cook, we understand your problem. We set out to provide a solution that would help people minimize food budget by using what they already have, and offering quick and simple meal ideas, which helps people eat out less. This progress is measured by users tracking when they cook on an in-app calendar, and “favoriting” meals.
The Problem
Young professionals have a hard time finding easy ways to cook meals at home and developing their skills in the kitchen. As a result they waste food and money.
An easy way to lower food cost, minimize food waste, and find quick, simple meals to cook, would lead to a healthier lifestyle while maintaining a budget due to the reduced amount of eating out.
The Solution
Eat-In is an app that allows you to:
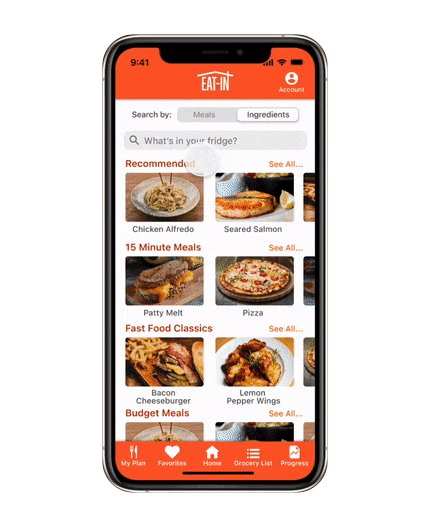
Find recipes based on what you already have
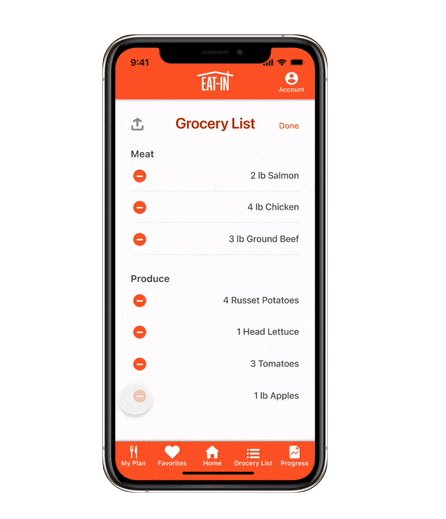
Creates your grocery list for quick shopping trips
Make plans to cook and track your progress
The Impact
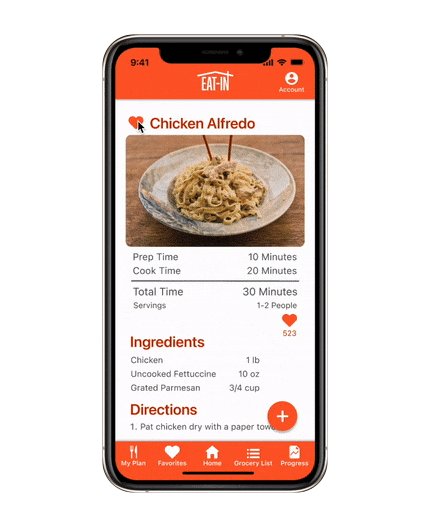
Two features were added to measure the success of Eat-In. The first is a progress calendar that marks off days the user has cooked a meal based on a checkmark they click in the recipe when it’s in their weekly meal plan. The second is the favoriting feature. It not only allows users to keep a collection of their most loved meals, but also lets them see how many other people like those meals before they cook it.
The Team
Erin Yurk
Janice Landree
Catherine Champion
Julian Garcia
My Key Roles
Project Manager
Lead UI Design
The Research
User interviews and surveys were used to gain user insight with three main goals:
Discover users’ current meal preparation habits
Understand what might make meal planning easier
Learn how grocery shopping habits relate to cooking habits
Key Insights
After reviewing the research, it became apparent there were a few key features that would help Eat-In’s audience plan their meals:
Digital recipe ideas with images for easy browsing
Pre-made grocery list for better organization and speed
Ways to use what they already have on hand to reduce food waste
We reached these conclusions by creating an affinity map to find patterns across all interviewees. Those groups of answers were then divided into likes, needs and dream features in order to better understand what functions would help our users get the most out of our app. We then placed them into a prioritization matrix to help us calculate technical feasibility and bandwidth.
Affinity Map
Users’ Likes, Needs and Dream Features
Prioritization Matrix
User Persona
With these insights in mind, Chris Johnson was created to help us better empathize with our users. This allowed us to succinctly note our users’ goals, such as cooking more, using food on-hand, exploring new recipes, and making healthier food choices. It also gave us a place to feel for Chris’ pain points like figuring out what to eat when he’s already hungry, having a busy schedule that leaves less time for cooking, and wasting food because there’s no plan for what to cook with it.
User Journey
Knowing the goals and pains of our user, we then mapped out what their journey might look like and drew a storyboard to help pinpoint the emotions that may be felt along the way. Based on these exercises we discovered a few opportunities to make for a more pleasant user experience such as:
Allow users to search by ingredients
Show images of meals to help users make quick decisions
Allow users to find meals by cook and prep time
Make grocery shopping easier by automatically creating a list from meals chosen
Track how often users are cooking meals (based on user input) to encourage positive progress
User Flow
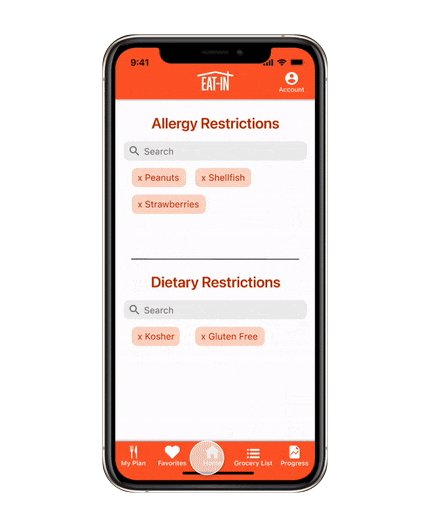
After gaining an understanding of user needs, feelings, and journeys we mapped out how one might navigate through the app. Version 1 lacked definition in the “Select Diet & Allergies” flow. Version 2 accounted for that lack by detailing how the users arrived at those selection points, and also revised the way users favorited meals vs. the original idea of giving meals a star rating.
User Flow V1
User Flow V2
Wireframes
Low-Fidelity Wireframe Sketches
Mid-Fidelity Digital Wireframes